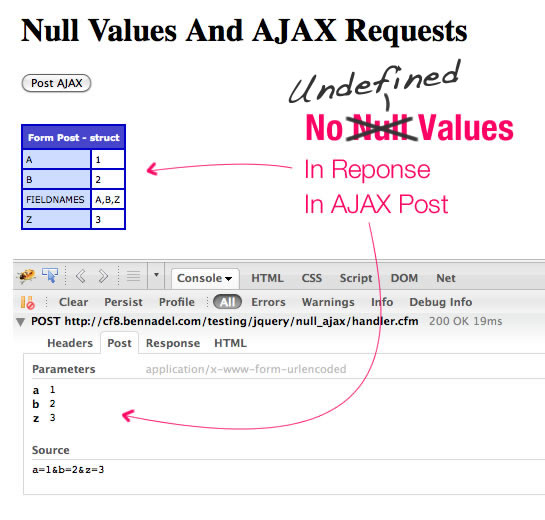
Retrieve form data (posted on a web page) using jquery? · Issue #787 · jquery/learn.jquery.com · GitHub
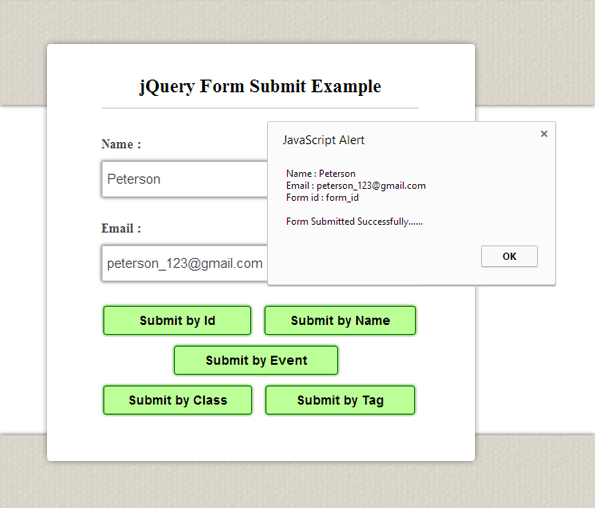
GitHub - manishkak/Jquery-Post-Form-Data-using-Ajax: using Jquery + Ajax to insert Form Data using Post request

javascript - how to upload image with other form elements with ajax jquery form submit - Stack Overflow