![Feature Request] Add "preserveConstEnums" option to transform-typescript · Issue #6476 · babel/babel · GitHub Feature Request] Add "preserveConstEnums" option to transform-typescript · Issue #6476 · babel/babel · GitHub](https://user-images.githubusercontent.com/5732253/60691068-a94ee300-9e81-11e9-8143-328b60ff5a0e.png)
Feature Request] Add "preserveConstEnums" option to transform-typescript · Issue #6476 · babel/babel · GitHub

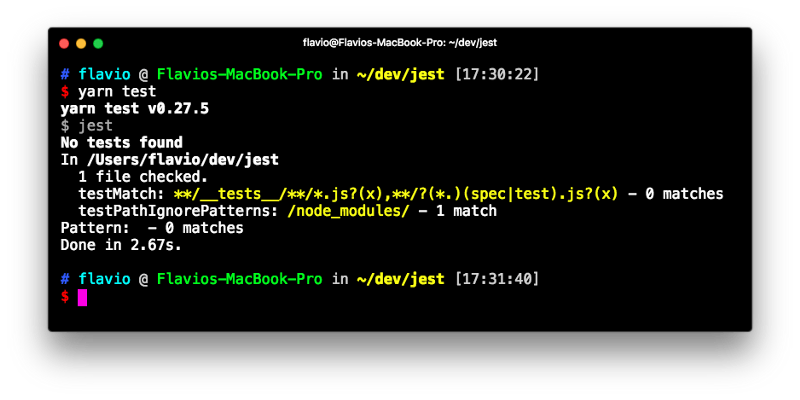
Module build failed (from ./node_modules/babel-loader/lib/index.js): · Issue #8599 · babel/babel · GitHub

30 Answers from Stack Overflow to the most popular webpack questions | by Shlomi Levi | Shlomi Levi (wizardnet972) | Medium